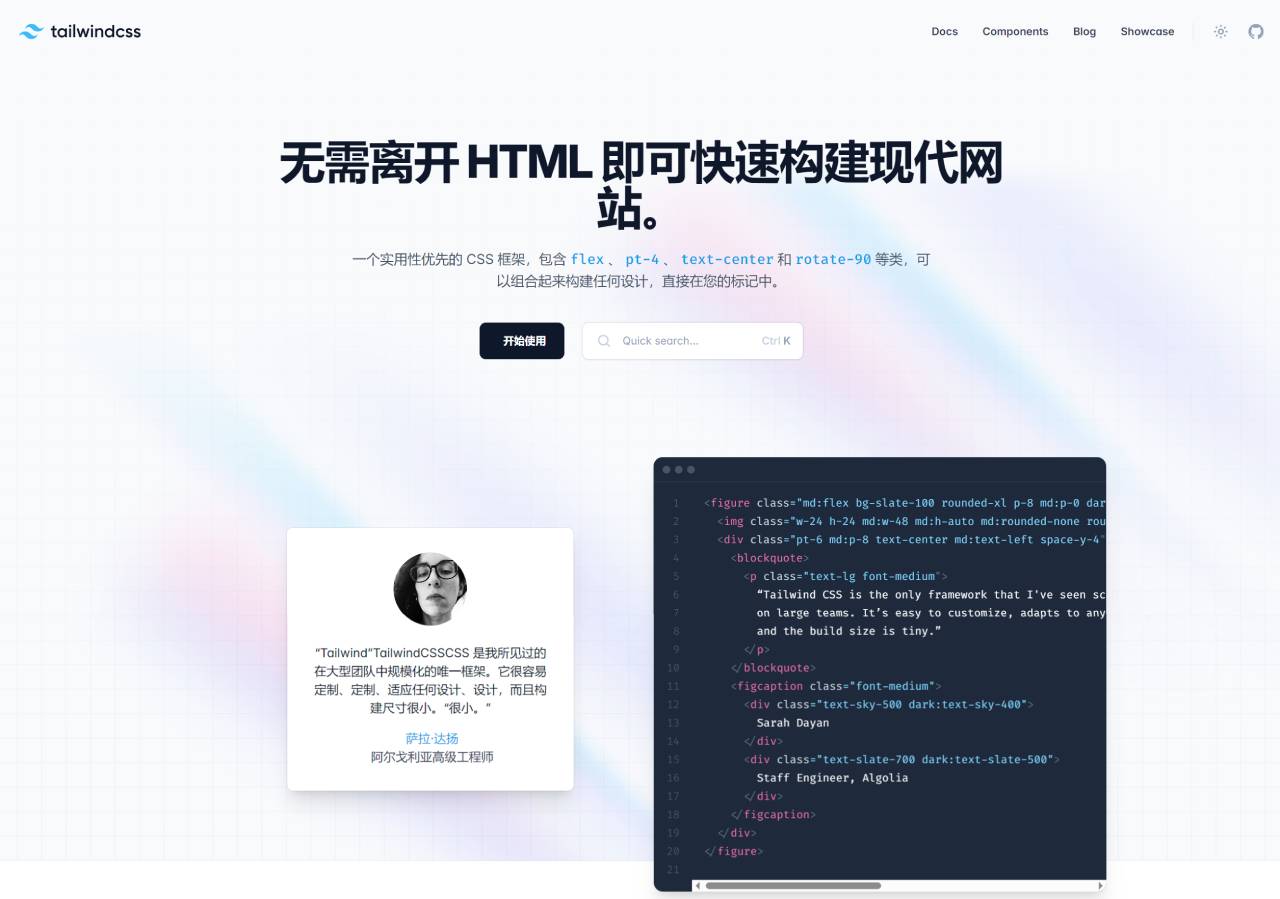
Tailwind CSS
Tailwind CSS 是一个实用程序优先的 CSS 框架,旨在使用户能够更快、更轻松地创建应用程序。它允许您使用实用程序类来控制布局、颜色、间距、排版、阴影等,以创建完全自定义的组件设计,而无需留下 HTML 或编写一行自定义 CSS。

Tailwind CSS 主要特征:
更快的开发:Tailwind CSS 通过提供用于样式的预构建 CSS 类,显着加快了开发过程,从而节省了从头开始编写自定义 CSS 的时间和精力。该框架还提供了一个预先设计的 UI 组件库,可以轻松集成到项目中。
响应式设计:Tailwind CSS 允许您直接在 HTML 中构建响应式设计,而不是在 CSS中处理复杂的媒体查询。
优化和控制:Tailwind CSS 提供了对样式的更多控制,提高了开发速度和生产力。使用 PurgeCSS 工具可以通过删除未使用的 CSS 来优化和减小文件大小,从而在构建生产时生成更小的最终 CSS 包。
可扩展性:Tailwind CSS 促进了流畅的社区交互,使开发人员能够向其他用户寻求全面的帮助,并随时随地找到 CSS 相关查询的答案。当开发过程中遇到无法解决的问题时,这种社区支持非常宝贵。
Tailwind CSS 安装与使用:
要开始使用 Tailwind CSS,您可以通过 npm 安装它并创建一个 tailwind.config.js 文件。然后,您可以将 Tailwind 指令添加到 CSS 文件中并开始构建过程。
Tailwind CSS 即时模式:
Tailwind CSS 还提供即时模式,允许您与常用的开发命令一起编译 CSS,从而提供更快、更高效的工作流程。
随着版本的更新,TailwindCSS不断引入新特性和改进,例如v3.0版本带来了性能上的改进和对开发工作流的改善。
最新的v4.0-alpha版本则标志着该框架在性能和现代化CSS体验方面的重大进步,引入了全新的高性能引擎和支持现代网络设计的新特性。
总的来说,TailwindCSS以其高度的灵活性、简洁的语法和强大的功能,成为了前端开发中不可或缺的一部分,它优先考虑实用程序优先的方法,使开发人员能够直接在 HTML 中轻松创建自定义设计和响应式布局。特别是对于追求快速开发和高效协作的团队来说,TailwindCSS提供了一个极佳的选择.
数据评估
AI工具箱提供的Tailwind CSS都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由AI工具箱实际控制,在2024年10月6日 上午4:03收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,AI工具箱不承担任何责任。